Concept
.js, .css, .sass, .png 등 각종 리소스를 하나의 파일로 번들링하는 도구.
Why to use?
- Resolve cross-browser issue
- Reduce amount of network load by integrating all files to bundling one.
HTTP 1.1 까지는 한 번에 하나의 파일만 요청 - 응답하여 받기 때문에
웹 페이지의 구성파일이 총 100개라고 치면 100번 요청해야한다.
얼마나 비효율적인가?
Configure
webpack.config.js || webpack.config.ts
Node.js + Typescript 기반의 프로젝트라면 다음과 같이 설정해볼 수 있다.
모르겠으면 그냥 복붙하자.
공식 문서를 참조한 주석을 상세히 달아놨으니 응용해볼 수 있을 것이다.
.ts 로 할 경우 다음과 같은 dependency 설정이 필요하다.

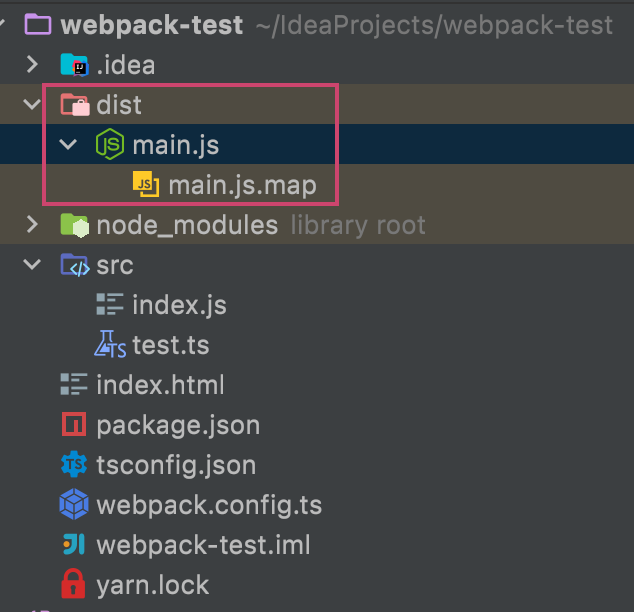
Output
build 결과는 어떻게 나올까?

🔗 Reference
Introduction To Webpack with Node.js
This article serves as an Introduction to webpack - webpack is a static module bundler for modern JavaScript applications.
www.section.io
Concepts | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
'Web' 카테고리의 다른 글
| URL vs URI (0) | 2022.03.08 |
|---|---|
| Why should we use Short URL (0) | 2022.02.24 |
| https 인증서 (SSL) 발급하기 (0) | 2021.03.17 |
| TypeScript + Koa 프로젝트 생성 (0) | 2020.12.03 |
| Query String vs Params (Path) (0) | 2020.11.02 |