1. What's bootstrap?
트위치 홈페이지의 프론트엔드 디자이너들이 만들어 놓은
웹 개발 디자인 프레임워크
2. 구성

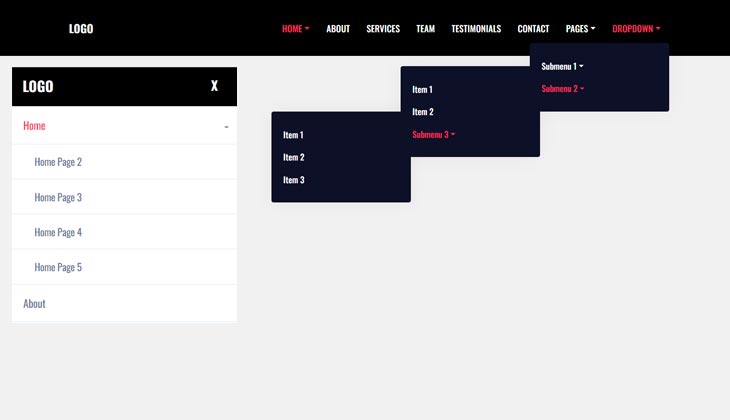
HTML CSS 대표적인 예로 자주쓰이는 것이 navbar (네비게이션 바)

3. 적용하기 위해 필요한 파일들
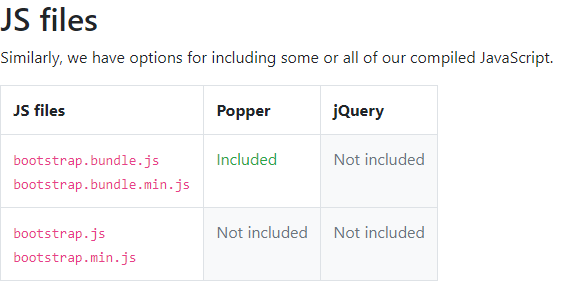
- bootstrap.css
- jquery
- popper.js
※ bootstrap 4.0 버전부터 popper.js 포함이 필수가 되었다.
파일을 직접 로컬에 다운받아서 포함시켜도 되고
외부링크를 걸어도 좋다.
※ min이 붙으면 Minified version 으로 파일 용량을 최소하 하기위해 압축한 파일이란 뜻.
붙지 않으면 당연 Uncompressed file
[외부 링크 사용 예시]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
|
4. 주의할 점
많은 컴포넌트가 동적 웹을 구현하기위한 JavaScript 및 jQuery가 쓰였기 때문에
<script> (bootstrap 포함) </script> 태그를 body 태그 최 하단에 적어두어야한다.
하단에 적용된 (최신에 쓰인) 코드가 이전에 쓰인 코드를 덮어쓸 수 있다.
순서는 다음과 같다
jQuery -> Popper.js -> JavaScript plugins.(==bootsrap.js)
초기의 Bootstrap은 모바일 버전을 위해 만들어 졌기 때문에
viewport라는 meta tag를 상단에 반드시 추가해줘야한다. (DOCTYPE HTML도 마찬가지로 추가)
|
1
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|

[TIP]
로컬로 다운받으면
dist, css, js 등 여러 폴더가 생성되고 일일히 위 처럼
link rel, <script> ~~~ 를 써줘야하므로 외부 링크를 사용하는것이 여러모로 편리하다.
(물론 해당 링크를 제공하는 서버 호스트 컴퓨터가 불안정한 상태면 우리의 웹사이트도 Bootstrap 적용이 잘 되지 않는다는 단점이있다.)
CSS와 JS 가 귀찮다면
<보통은 Bootstrap CDN 을 통해 이미 컴파일된 css와 js 파일을 project에 링크해준다>
|
1
2
|
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
|
[CDN]?
Content Delievery Network
콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템
Google. Microsoft, jQuery 측에서 사용자가 jQuery를 사용하기 편하게 URL을 통해 콘텐츠를 제공.
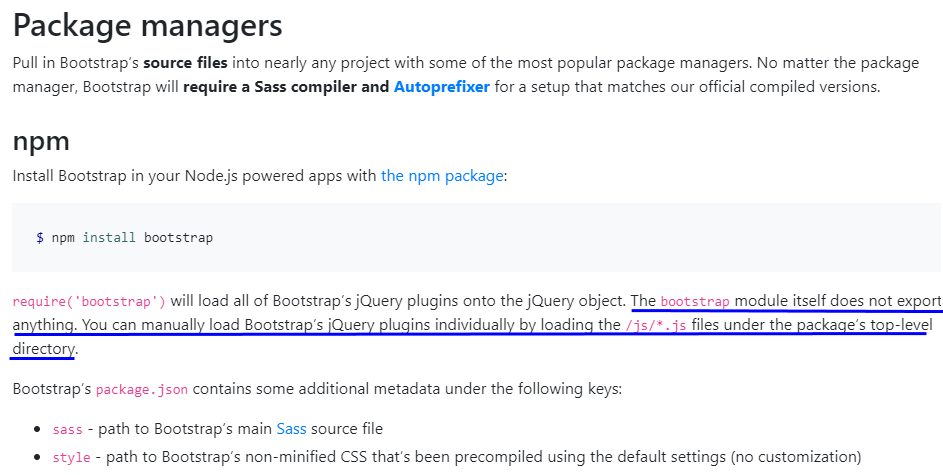
5. nodejs 패키지에 적용하기

<Referece>
https://getbootstrap.com/docs/4.1/getting-started/download/
'Web > FrontEnd' 카테고리의 다른 글
| bootstrap script 순서 (0) | 2020.02.28 |
|---|---|
| [CSS] 가운데 정렬 (text-align, margin) (0) | 2020.02.26 |
| [jQuery] $(document).ready() (0) | 2020.02.21 |